[쇼핑저널 버즈]
 |
방문자가 버튼을 클릭하면 해당 블로그 운영자의 트위터로 이동하게 됩니다. 트위터 홍보도 되고 리본 형식으로 깔끔하게 달아놓을 수 있습니다. 또 색상도 자신의 블로그 디자인에 맞게 변경할 수 있답니다.
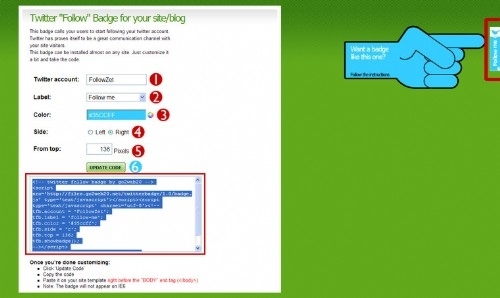
먼저 트위터 버튼을 설치할 수 있도록 소스를 제공하는 사이트 로 이동합니다.
 |
2번에서는 버튼에 들어가는 문구를 선택하면 됩니다. 3번에서는 버튼 색상을 변경합니다. 동그랗게 생긴 색상표를 이용해서 마음대로 변경할 수 있답니다.
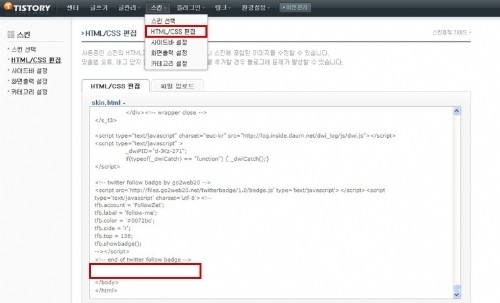
4번 항목은 버튼을 왼쪽에 달 것인지 오른쪽에 달 것인지 선택하는 곳입니다. 5번에서는 위에서 부터 거리를 얼마나 둘 것인지 정합니다. 다 결정한 후에는 반드시 6번을 눌러야 합니다. 그래야 변경된 사항이 코드에 반영되거든요. 코드를 모두 선택한 후 복사합니다.
 |
 |
'삶의한자락 > 컴퓨터상식' 카테고리의 다른 글
| 세계 최대 토렌트 사이트 데모노이드 (0) | 2010.05.30 |
|---|---|
| 유투브 다운로더(동영상다운로드 프로그램) (0) | 2010.05.21 |
| 티스토리 글쓰기-단축키 지정하기!! (0) | 2010.05.15 |
| 인터넷 태그용 색상표 bgcolor HTML (0) | 2010.05.14 |
| 색상표 : 글쓰기 에디터 색상표 (0) | 2010.05.14 |
 그 시간이 왔다.. 바람처럼 구름처럼.. 홀연히...
그 시간이 왔다.. 바람처럼 구름처럼.. 홀연히...
